post: 2023-01-18
update: 2023-01-19
INDEX ▶
Next 12 -> 13アップグレード したときのメモ

本ブログのNextバージョンを12->13にした際のメモ
アップグレードしたもの
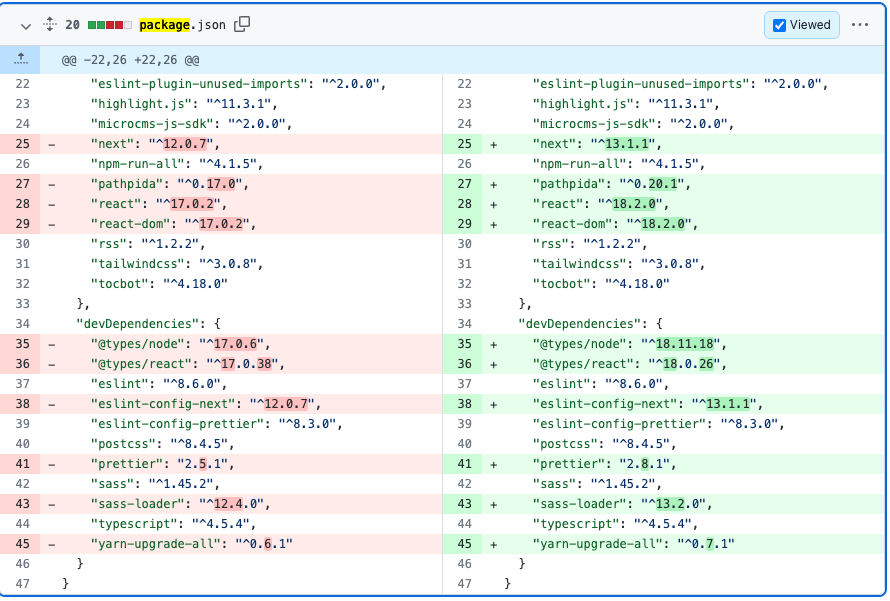
package.jsonの差分は以下の通り
主に以下のメジャーアップデートを行った
next: 12 -> 13
react: 17 -> 18
何をやったか
Next周りの対応
- Linkコンポーネントのaタグラップしない対応
Next13からLinkコンポーネントにaタグを挟まなくて良くなった
https://nextjs.org/blog/next-13#nextlink
- 対応内容: aタグを消す
React
- VFC非推奨
React.FCでchildrenを使わないことを明示したい場合VFC(Void Functional Conponent)を使っていたが、React18からFCにchildrenが除外された。(使う際に明示する必要がある)それに伴ってVFCは非推奨となったのでFCに変更した。
https://ja.reactjs.org/blog/2022/03/08/react-18-upgrade-guide.html#updates-to-typescript-definitions
- 対応内容: VFC -> FCに変更
microCMS
これはバージョンアップに伴い、というより以前の実装部分が古くなってたので修正したものが多い
- ListResponseの型
リスト系レスポンスの型を独自で定義したが、microCMS側で提供されてたのでそれを使うようにした
// before
type ListContentsResponse<T> = {
contents: T[]
totalCount: number
offset: number
limit: number
}
type BlogListResponse = ListContentsResponse<BlogResponse>
type StaticProps = {
blogs: BlogListResponse
totalCount: number
}// after
import { MicroCMSListResponse } from "microcms-js-sdk"
type StaticProps = {
blogs: MicroCMSListResponse<BlogResponse>
totalCount: number
}その他
上記に伴うファイル整理とか、謎にpromise.allしてるところをawaitに変更する等があったが自分の実装部分なので割愛。
終わり
思ったほど大工事にはならなかった。